WordPress är en väldigt användbar nätportal, som kan användas både som blogg men även för att bygga upp din egen hemsida eller portfolio på nätet. Verktygen är lätta att använda och det erbjuds många färdiga layouter som enkelt kan anpassas efter dina behov och önskemål. Grundverktygen för WordPress är dessutom gratis och din portfolio kan därmed byggas upp på nätet helt och hållet utan kostnader.
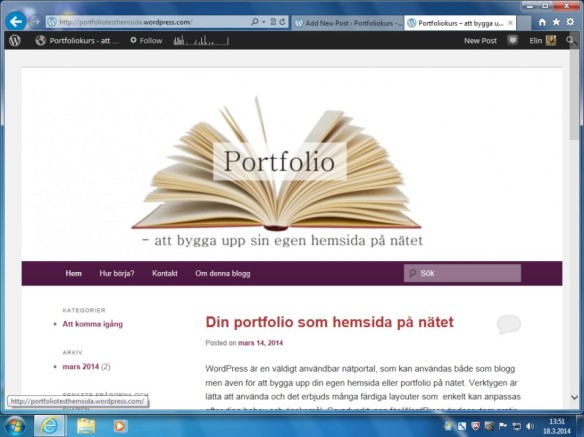
Denna sida presenterar kort hur en portfolio kan byggas upp som hemsida på nätet med hjälp av WordPress-portalen som grund. Sidan har skapats som en del av Portfolio grundkursen vid Yrkesskolan Axxell för artesanstuderande (textil och guldsmide).
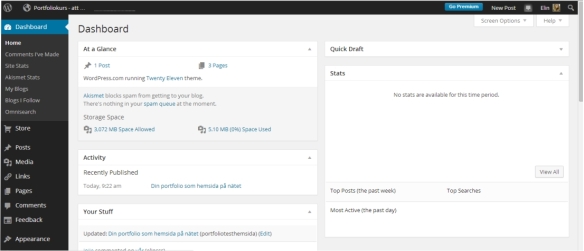
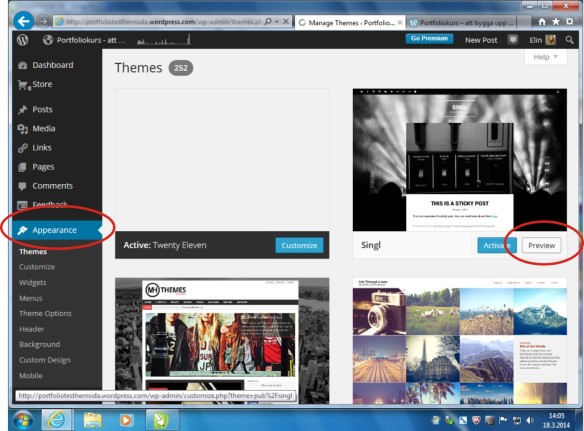
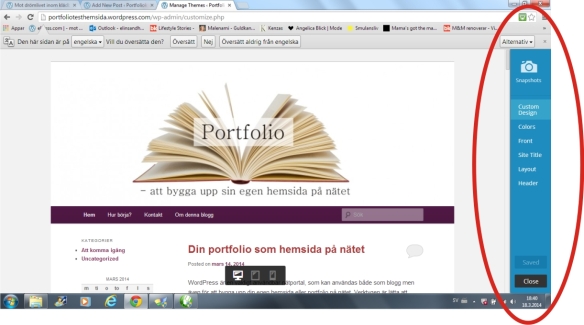
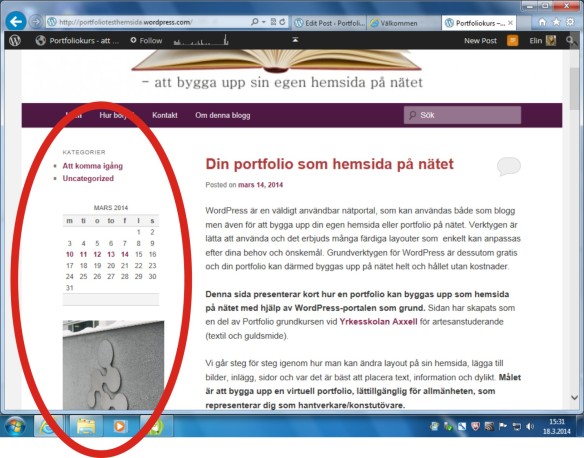
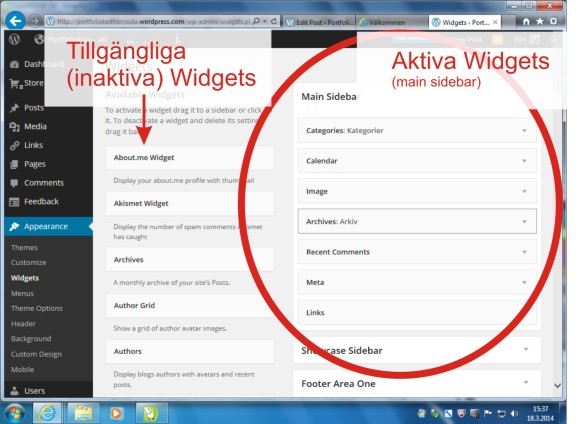
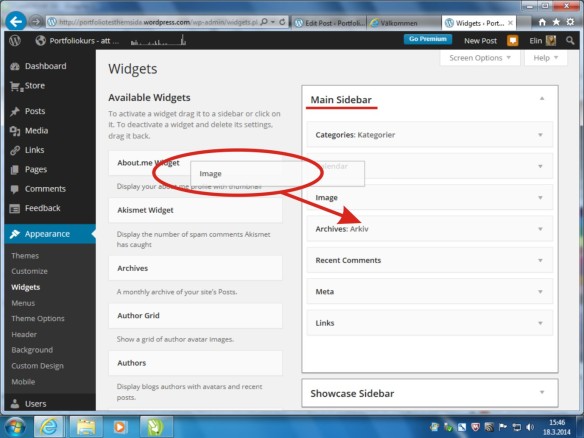
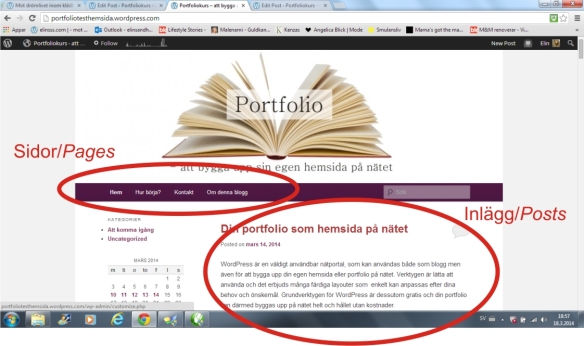
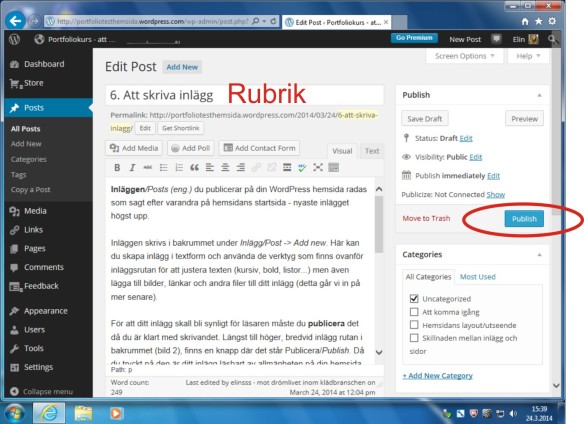
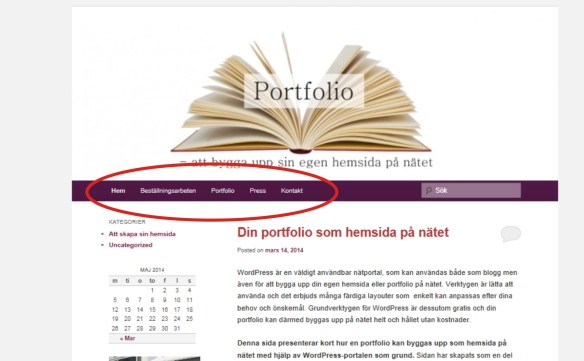
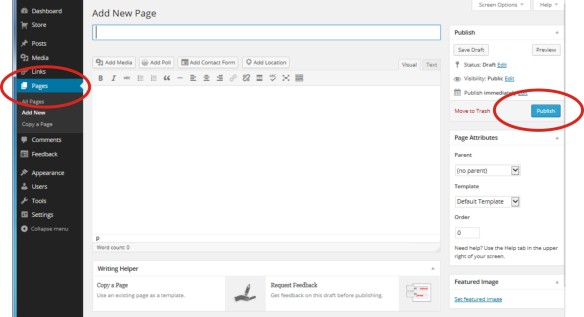
Vi går steg för steg igenom hur man kan ändra layout på sin hemsida, lägga till bilder, inlägg, sidor och var det är bäst att placera text, information och dylikt. Målet är att bygga upp en virtuell portfolio, lättillgänglig för allmänheten, som representerar dig som hantverkare/konstutövare.

Kursledare och skribent: Elin Sandholm – formgivare, egenföretagare och lärarvikarie.
Kontaktinformation: elinsandholm(at)hotmail.com
Kursen dras vid Yrkesskolan Axxell (Ekenäs, Finland) men innehållet på denna sida är helt och hållet uppbyggt av kursens ansvariga lärare. Denna sida är inte ett officiellt dokument från Yrkesskolan Axxell. Elin Sandholm står personligen för allt material på denna sida.